Para adicionar Estilo Externo, remova os "style" e seus conteúdos / no lugar do mesmo, inserir link conforme imagem, a onde style é o nome do arquivo CSS que vamos criar, segurando o control clicando na palavra style / e mandar criar o arquivo CSS

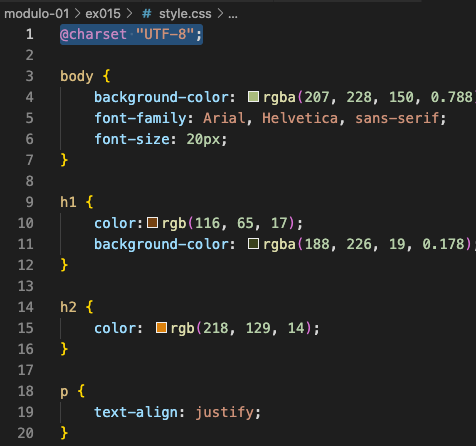
Criado arquivo style.css (que se encotra no meso diretorio, pode colocar outros nomes) inserir na primeira linha o comando: (@charset "UTF-8";) para regularizar acentuação conforme fig. a baixo

Como podemos ver a cima um exemplo de configuração / estilo CSS
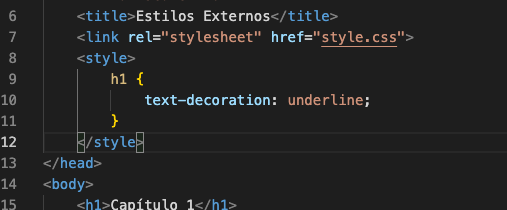
E a baixo outras opções, que podemos recolocar "style" e tbm podemos inserir Estilos Inline e locais, porem sempre prevalecera a prioridade de style nesta ordem: local > inline > externa.

Lorem ipsum dolor sit amet consectetur adipisicing elit. Vel debitis omnis illo sunt, accusantium quaerat provident quam eius consequuntur quae veritatis id alias laudantium porro natus expedita, hic et recusandae?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto ut voluptates ducimus culpa animi porro ipsam praesentium explicabo, labore perspiciatis asperiores excepturi velit provident deleniti molestias architecto voluptatem. Iusto, dignissimos.
Video aula de como adicionar Estilo Esterno com CSS
Ir para Home